ARKit y RealitityKit: Inicialización a AR en iOS
La realidad aumentada existe desde hace muchos años. En iOS tomó especial fuerza cuando en 2017 Apple presentó su framework ARKit. Vamos a ver en qué estado está actualmente, qué podemos hacer y veremos RealitityKit, herramienta de modelado 3D que nos ayuda a potenciar nuestros desarrollos de AR.
Creando un proyecto AR
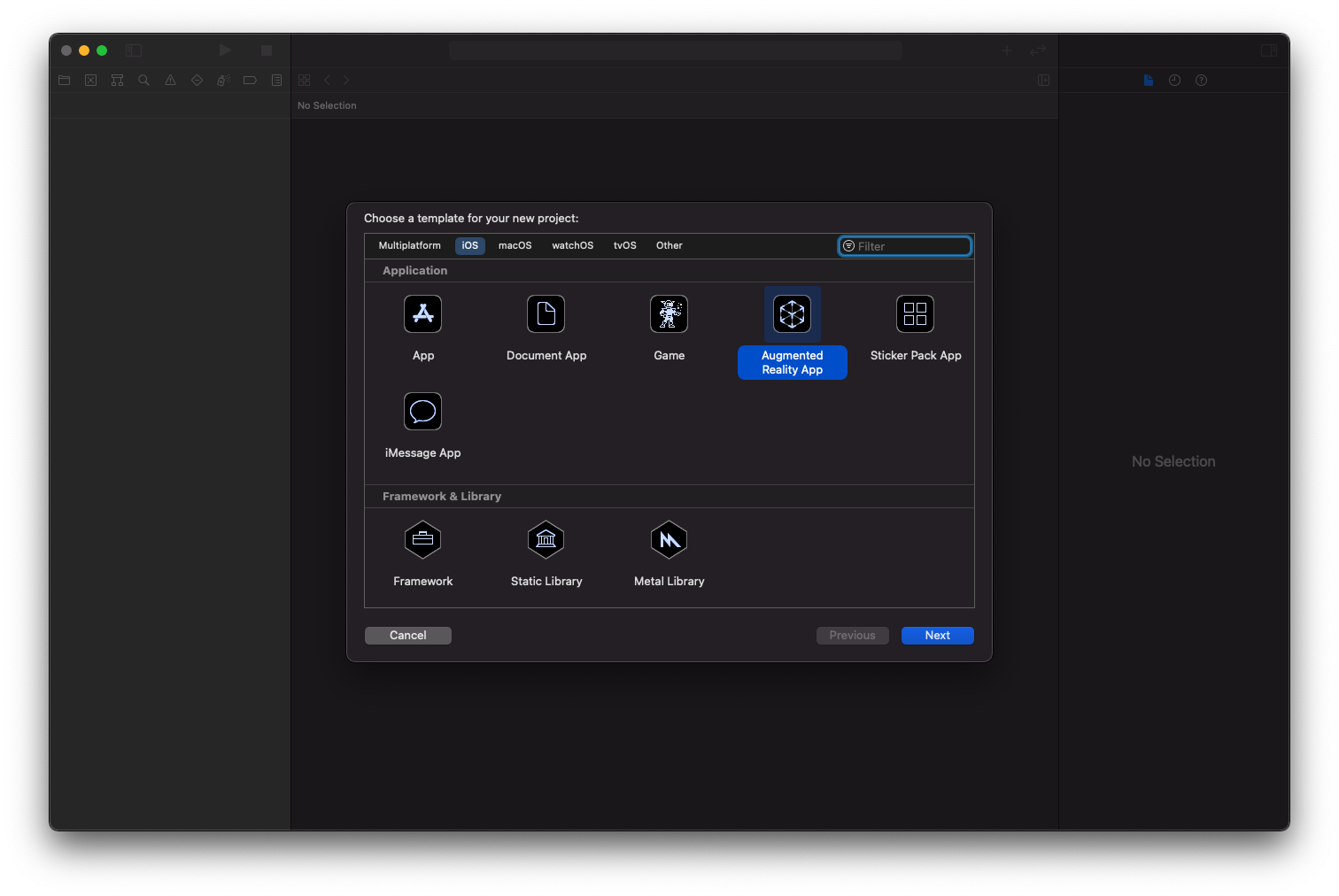
Para empezar vamos a crear un nuevo proyecto ARKit seleccionando la opción correspondiente.

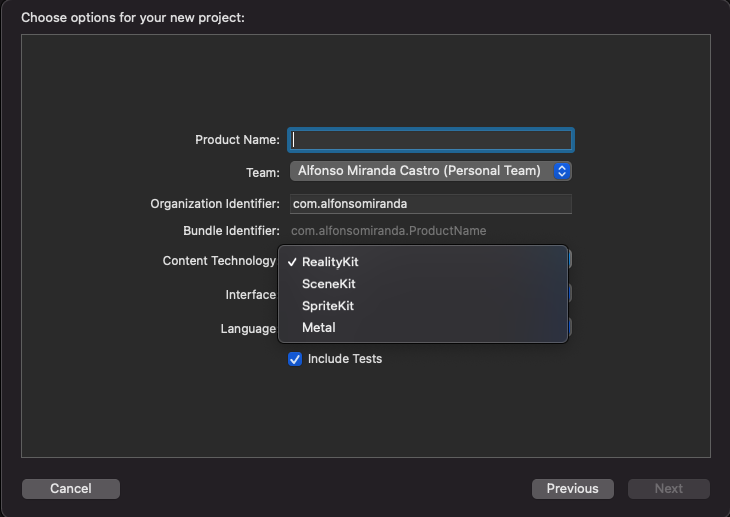
Podemos elegir entre varias tecnologías para el contenido, es decir, para nuestra parte virtual. Hasta no hace mucho solo teníamos SceneKit (para modelos 3D), SpriteKit (para modelos 2D) y metal. Recientemente se añadió RealityKit, el cual está especializado para funcionar con realidad aumentada, así que será el que elegiremos.

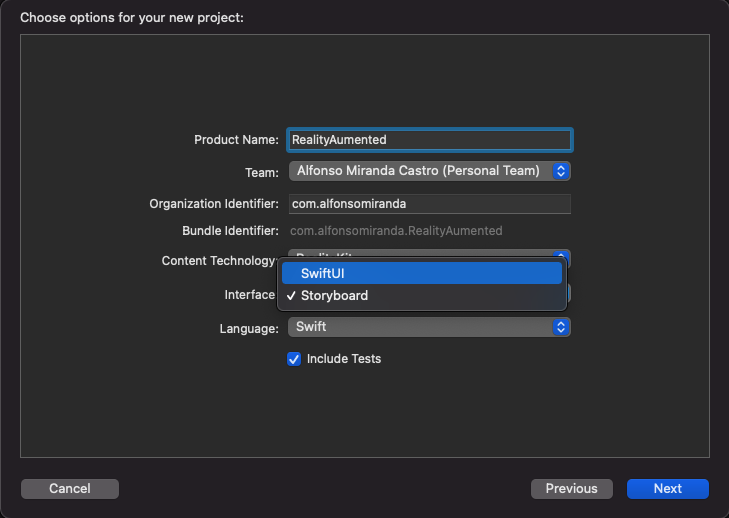
Después podemos elegir si trabajar con Storyboard o SwiftUI. Vamos a seleccionar SwiftUI, que es el presente/futuro y nos tenemos que acostumbrar a trabajar con él.

Y listo, creamos el proyecto y ya tenemos una base con un desarrollo que nos puede servir para ver como funciona de forma básica un proyecto de realidad aumentada.
En ContentView vemos una de las partes importantes. En primer lugar importamos, en nuestro caso, tanto SwiftUI y RealityKit.
import SwiftUI
import RealityKit
Después nuestra vista será un ARViewContainer, que como su nombre indica será el contenedor de nuestra realidad aumentada, y lo añadimos en nuestra View.
struct ContentView : View {
var body: some View {
return ARViewContainer().edgesIgnoringSafeArea(.all)
}
}
Y definimos nuestro ARViewContainer de la siguiente forma, en este caso, en el ejemplo básico, cargando un objeto y añadiéndolo en nuestra escena.
struct ARViewContainer: UIViewRepresentable {
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
// Load the "Box" scene from the "Experience" Reality File
let boxAnchor = try! Experience.loadBox()
// Add the box anchor to the scene
arView.scene.anchors.append(boxAnchor)
return arView
}
func updateUIView(_ uiView: ARView, context: Context) {}
}
Pero ... ¿de dónde se está cargando ese objeto? ¿qué es ese objeto llamado 'Experience'?
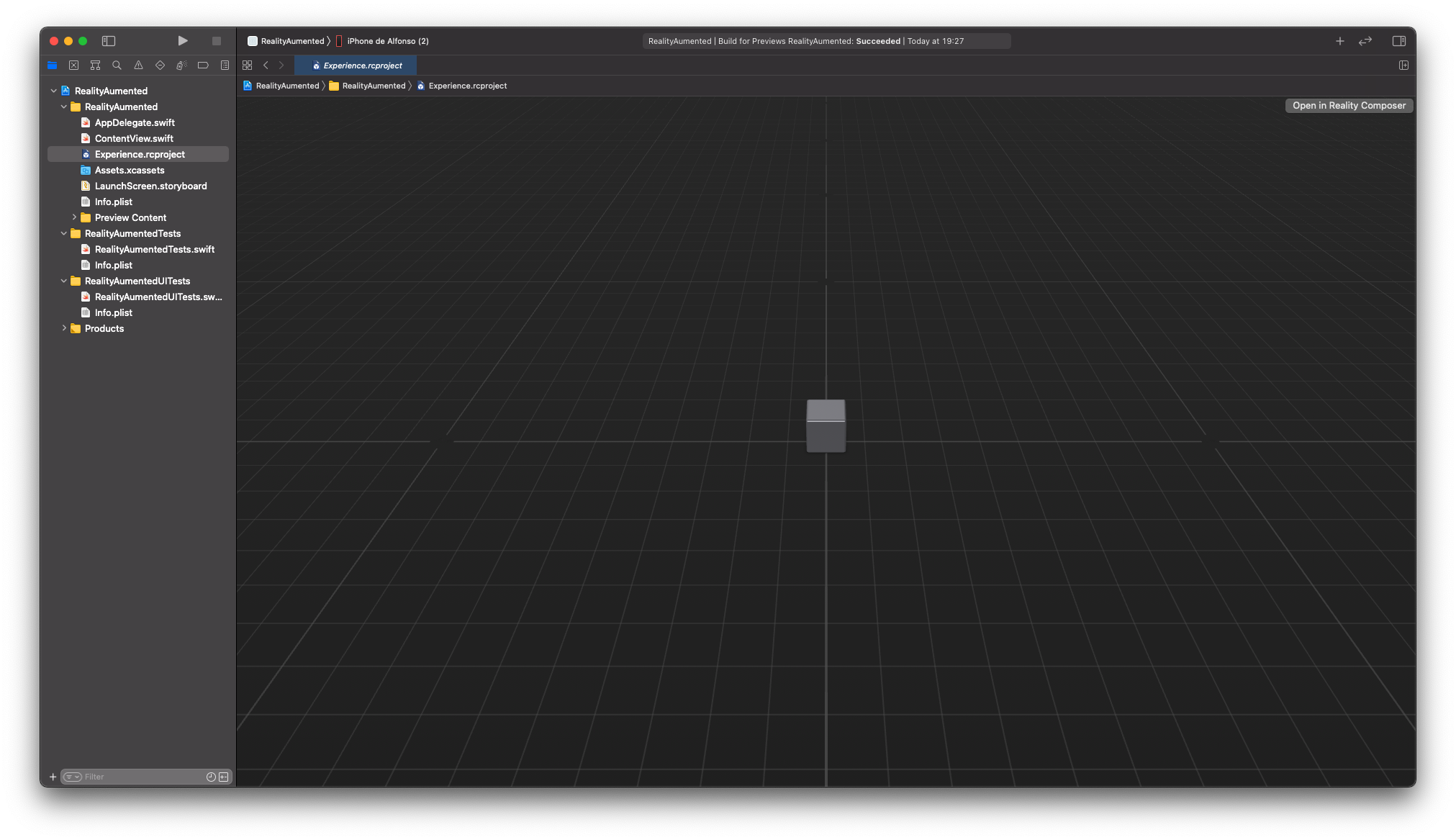
Esta es la segunda cosa importante que tenemos que ver, es el fichero Experience.rcproject, que si lo abrimos vemos lo siguiente.

Es nuestro editor del mundo virtual que vamos a pintar en nuestra realidad. En el ejemplo básico, tan solo tenemos un cubo en el centro de nuestro mundo, que si ejecutamos el proyecto (recordemos que solo funciona en dispositivo) veremos el resultado.

En la esquina superior derecha veremos un botón "Open in Reality Composer", y ahí tenemos el tercer elemento importante para empezar a construir apps de AR.
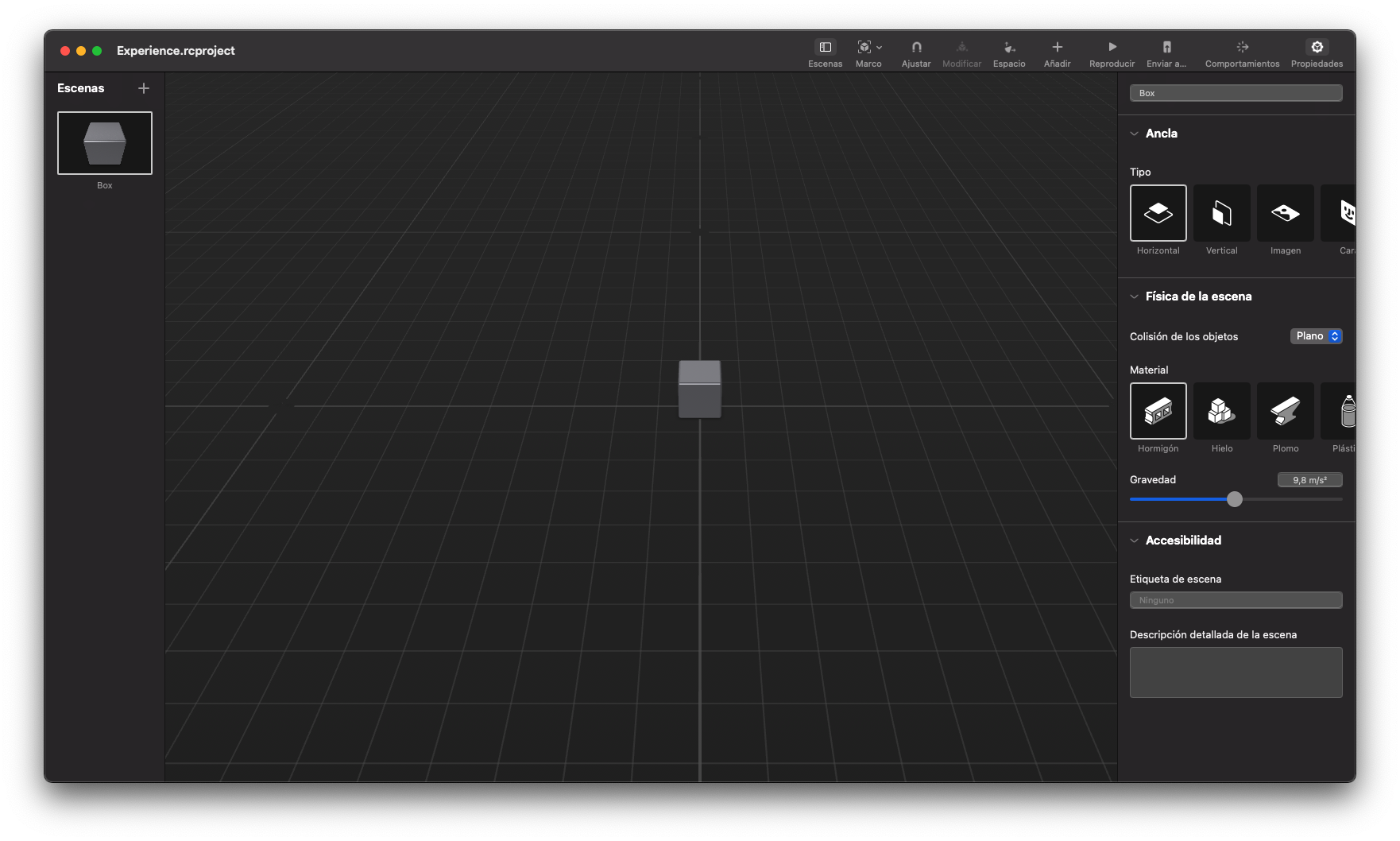
Abrimos el archivo con Reality Composer y podremos empezar a editar, añadir y crear mundos virtuales. Vamos a ver varios ejemplos de lo que podemos hacer.

Como vemos, tenemos nuestro cubo virtual que ya vimos como único elemento en nuestra única escena. Si vemos el nombre de la escena es "Box", y si recordamos, en el código para cargar el archivo era de la siguiente forma.
let boxAnchor = try! Experience.loadBox()
Lo iremos viendo, pero el patrón sería similar con las diferentes escenas que creemos, y podremos acceder a ellas con un método 'loadNombreEscena()'
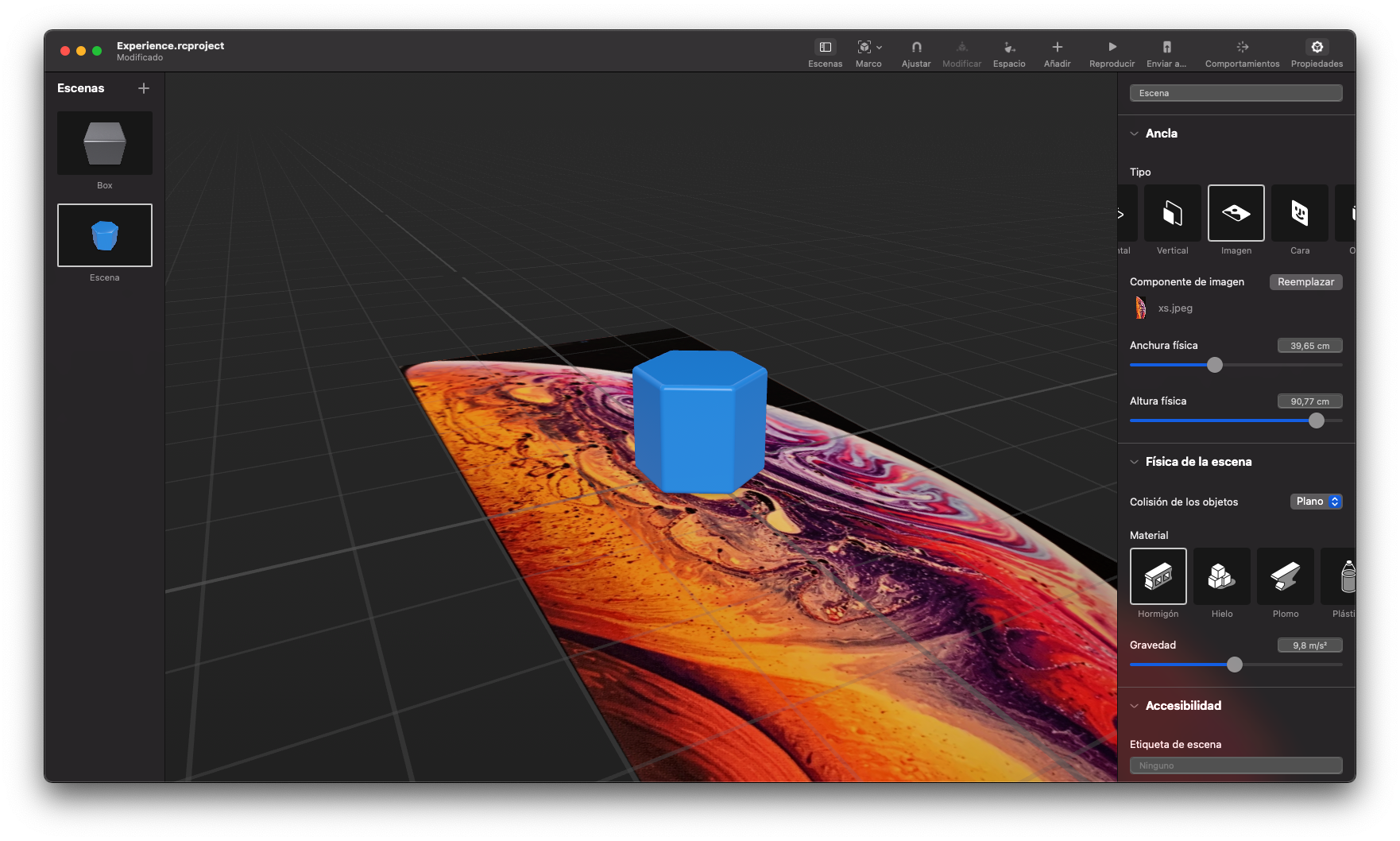
Si miramos en la parte derecha, en el menú, podemos ver varias cosas interesantes. En primer lugar tenemos diferentes tipos de escena.
La que tenemos creada es horizontal, que significa que el objeto lo pinta en un plano horizontal que detecte. Como hemos visto, nuestro cubo se ha añadido en una mesa, detectándola como un plano horizontal.
La segunda opción es 'Vertical", y funciona de forma similar pero detectando un plano vertical, y podemos hacer la prueba poniendo un objeto y al detectar una pared lo añadirá a la realidad.
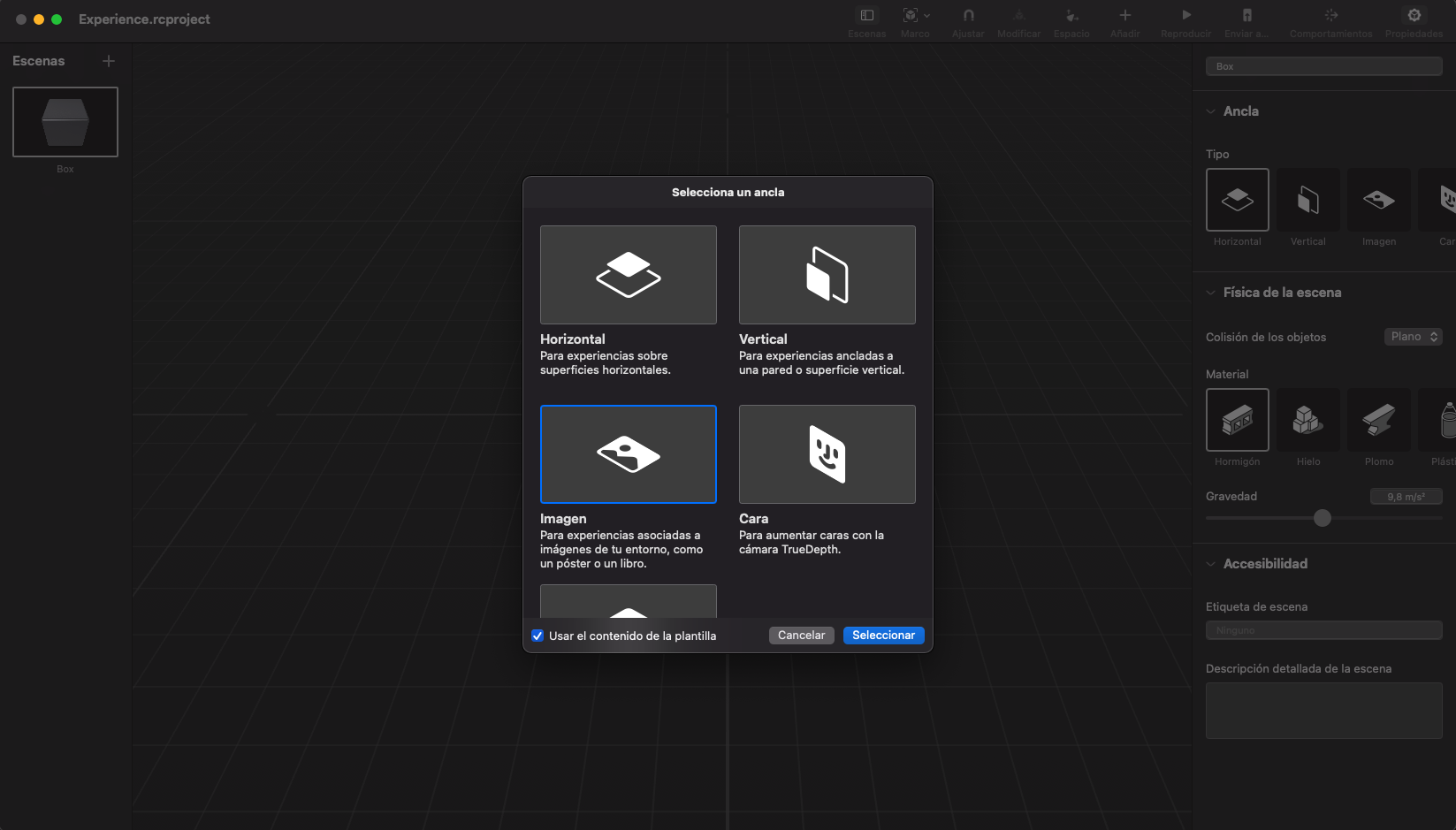
La tercera opción es el reconocimiento de una imagen. En esta opción nos podemos parar un poquito y vamos a crear una escena.


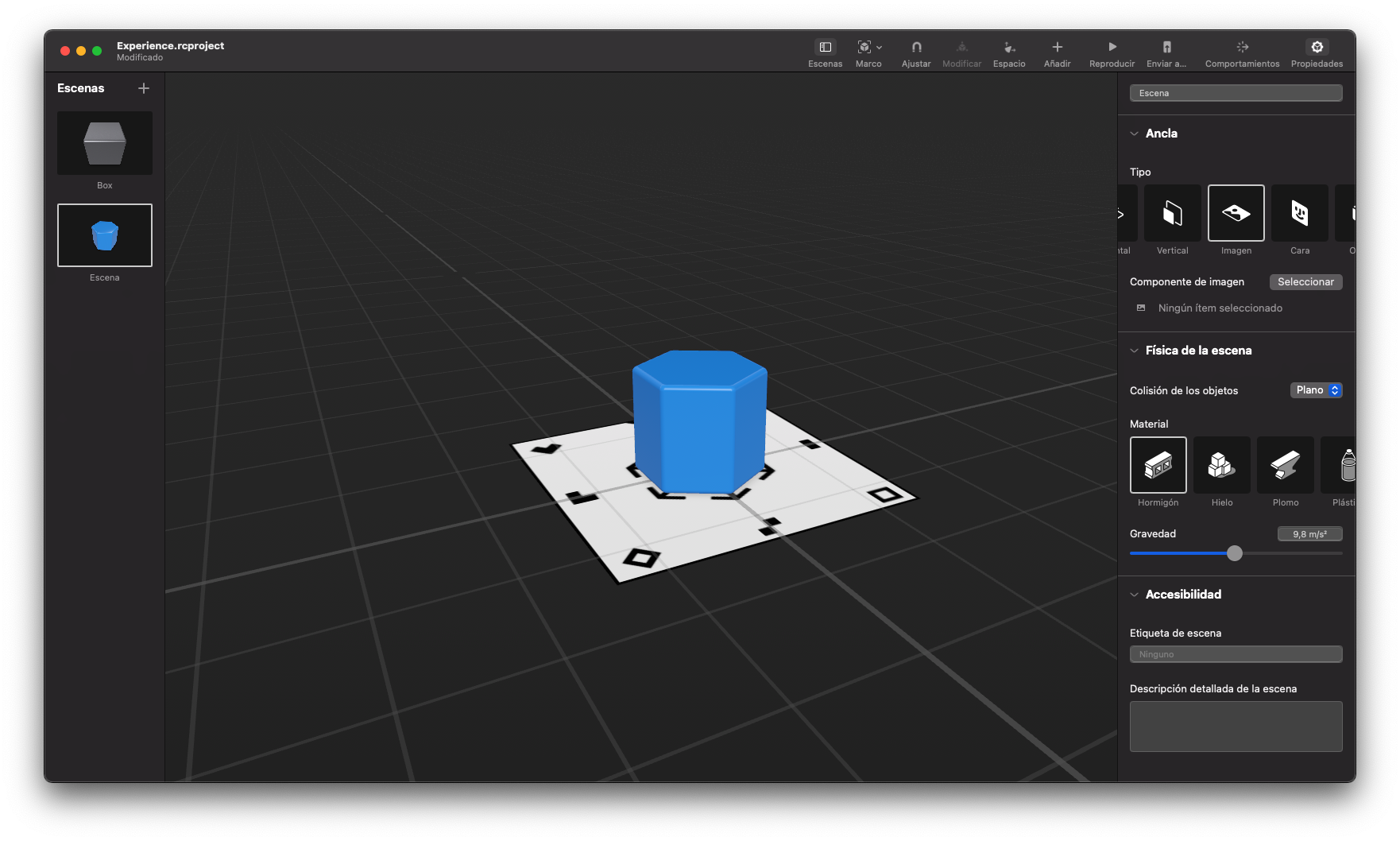
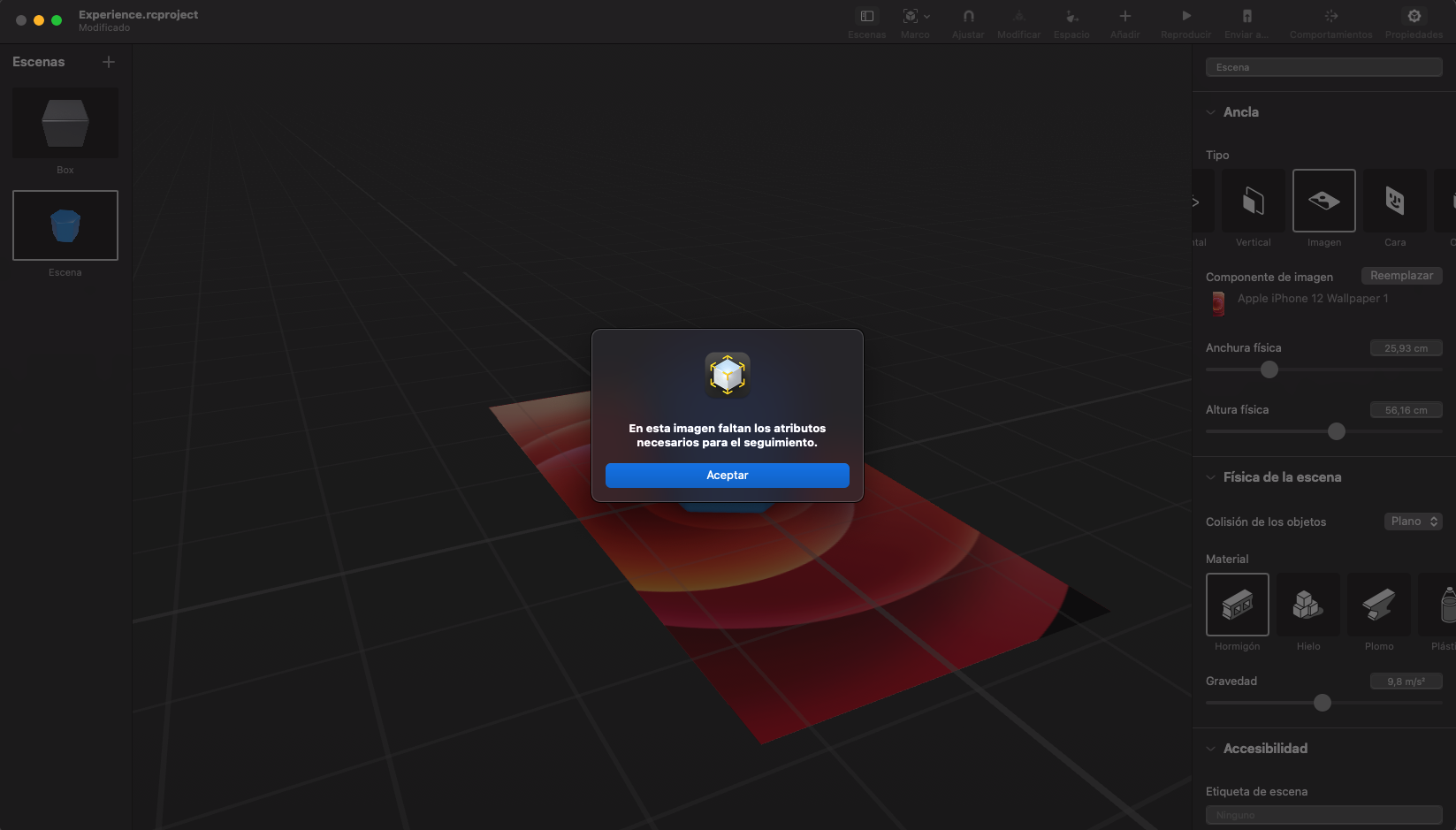
Nos añade dos elementos a la escena, una especie de plano horizontal y un objeto 3D. En la derecha vemos que podemos seleccionar una imagen para ese plano, que será el que nos detecte. Esta imagen tiene que tener unas características concreta, una diferencia de colores y formas concretas que sean suficientes para reconocer la imagen. Si añadimos una imagen no válida nos avisará.

Pero si encontramos una óptimas lo añadirá sin más problema.

Y si ejecutamos este proyecto podemos ver en el siguiente video como reconoce la imagen y añade el modelo que hemos definido.
Nos quedarían dos tipos de escenas más, reconocimiento de caras y reconocimiento de objetos, pero da para un artículo cada uno que veremos próximamente.
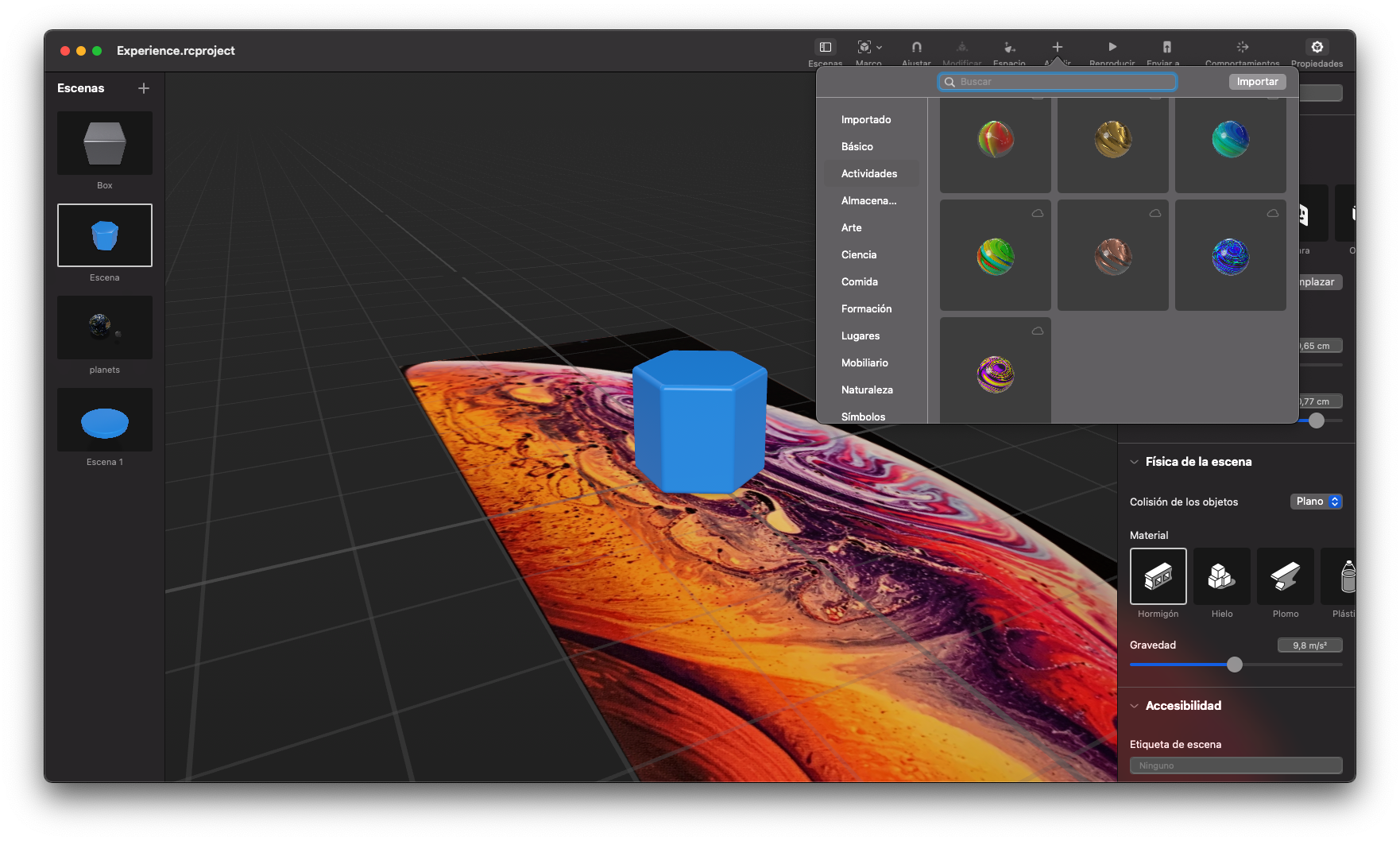
Hasta ahora no hemos añadido más objetos que el que nos crea por defecto. Si le damos al "+" (añadir) que tenemos en la parte superior nos saldrá un selector donde podremos elegir entre un buen banco de modelos que nos proporciona Apple, desde figuras básicas como elementos comunes. Además, podemos importar nuestros propios modelos. Estos modelos deberían estar en formato usdz, pero si lo tenemos en otro tipo que sea compatible podríamos convertirlo con la herramienta usdzconverter o en esta https://spase.io/playground de forma mucho más cómoda.

Existen más elementos relacionados con la física, materiales, gravedad y comportamientos muy interesantes, así como oclusión, que veremos en otro artículo más avanado.
Si queréis, en este directo que hice en http://twitch.alfonsomiranda.com y que está en Youtube podéis ver más tranquilamente lo escrito aquí y un poquito más.